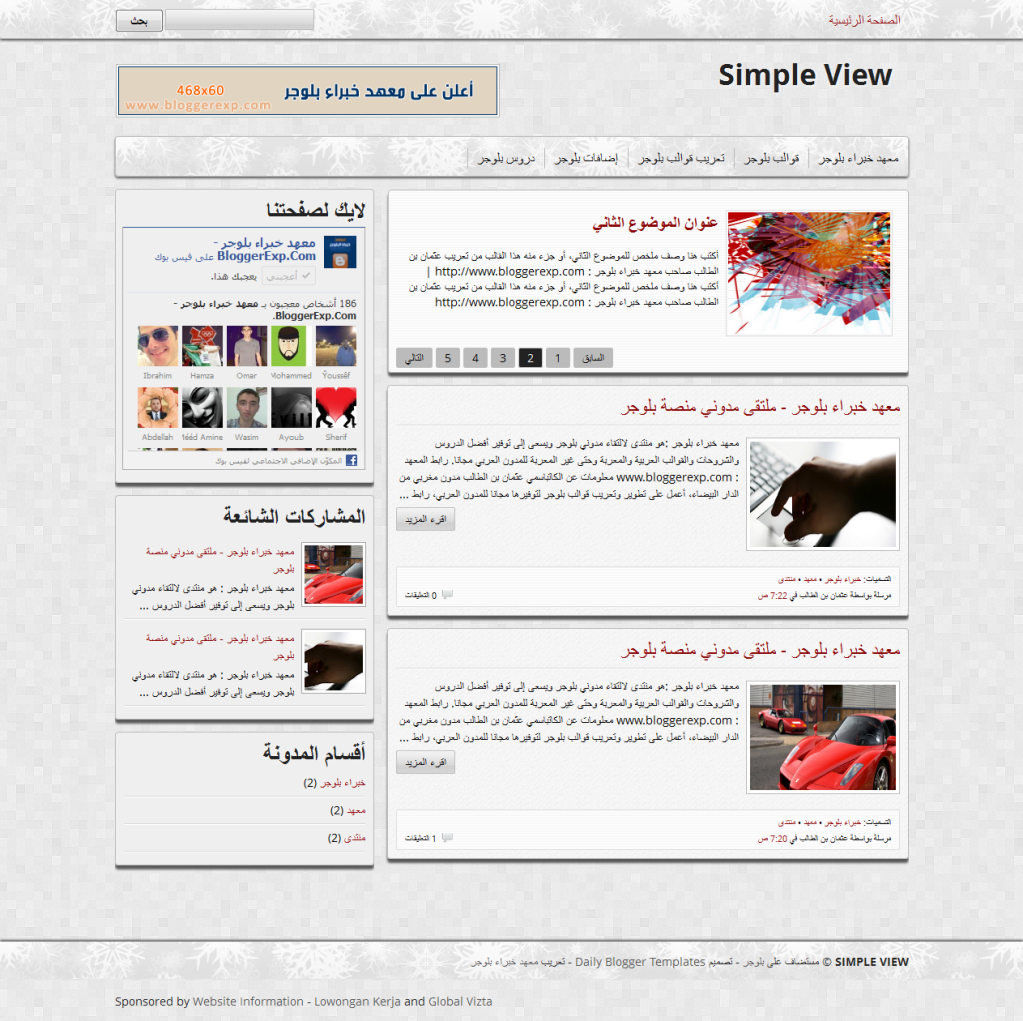
قالب / استايل Simple View المعرب لبلوجر blogger: قالب / استايل بلوجر ورمادي بعمود للإضافات على اليسار وبدون أعمدة فوتر.
تعديل السلايدر :
من تحرير HTML قم بتوسيع قوالب عناصر واجهة المستخدم واوجد الكود التالي :
كود:
<b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <div id='feature'> <div class='sliderwrapper' id='slider1'> <div class='contentdiv'> <div class='thumb'> <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAUTtfK0ERHdpXS0vDbcsvXpom11uPcNlwU3BcQ8scWMZ6U8IBibUJwvKJaxET1B1eR2T1-9sG86VZ451nQGw6I-8Qpoebkl0aU_UuhSOBsIosr_sSWzmryt0HRj7yfQq0cy8lgwNjKqU/s1600/different-but-simple-abstract-31000.jpg'/> </div> <div class='desc'> <h3><a href='#'>عنوان الموضوع الأول</a></h3> <p> أكتب هنا وصف ملخص للموضوع الأول، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com | أكتب هنا وصف ملخص للموضوع الأول، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com</p> </div> </div> <div class='contentdiv'> <div class='thumb'> <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIvgBkbU-hz51w-amS0tpTnPp8NKNJE28WGQiD9Kpacn2DVu3YLSghxAH-msbV8zQPvt632KaTjXnLd_JoF9e_6wVJ4R21rksFHFZFHziQcEbWpsi12zbJN1aWkF9NE4zz1zYSnWtZsy8/s320/oversized_stroke_10.gif'/> </div> <div class='desc'> <h3><a href='#'>عنوان الموضوع الثاني</a></h3> <p> أكتب هنا وصف ملخص للموضوع الثاني، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com | أكتب هنا وصف ملخص للموضوع الثاني، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com</p> </div> </div> <div class='contentdiv'> <div class='thumb'> <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqSieai5kDV6kUf6dLfFALbo3shjXPDp1k12yF_IRBLujRaF7SAlLmWCMeV9GGQoc8jZwEvPHNRkyf2sXgDp74dPuUXbs13bNDrfsHoqlMB-U_cuuNxPkjBtFk9msXLEGKqniZ2o1C_vA/s1600/13877-bigthumbnail.jpg'/> </div> <div class='desc'> <h3><a href='#'>عنوان الموضوع الثالث</a></h3> <p> أكتب هنا وصف ملخص للموضوع الثالث، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com | أكتب هنا وصف ملخص للموضوع الثالث، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com</p> </div> </div> <div class='contentdiv'> <div class='thumb'> <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhskneHqPkGFsp2TkDmuNcYRjd3ArQm-6fB4m_fJJPRlY6cxBvI0ZFljH1tCNPeUHKdEmXPtAz63e6YTU-MAweL2Vpii66b14udYD_GO3towNSQa_R75UKaxxOaCN-oq1OEXDp4YF2Lmeg/s1600/how-to-make-a-a-simple-abstract-picture-in-Bryce-5.5.jpg'/> </div> <div class='desc'> <h3><a href='#'>عنوان الموضوع الرابع</a></h3> <p> أكتب هنا وصف ملخص للموضوع الرابع، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com | أكتب هنا وصف ملخص للموضوع الرابع، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com</p> </div> </div> <div class='contentdiv'> <div class='thumb'> <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgT29NPtsqBRsAMlWtXdtk0iPG-KAngMHX5i6BGDnmatwZSc03QH9U-spEGZho1fIBH8fS-Yk3gsxVBsjJvwCG4Ffd5qnshMWITu5o6ID582CNrAQbeMD0S6906DFyxlu9iYzWL-BFQEDc/s320/Simple-Abstract-Art-Ideas-Images.jpg'/> </div> <div class='desc'> <h3><a href='#'>عنوان الموضوع الخامس</a></h3> <p> أكتب هنا وصف ملخص للموضوع الخامس، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com | أكتب هنا وصف ملخص للموضوع الخامس، أو جزء منه هذا القالب من تعريب عثمان بن الطالب صاحب معهد خبراء بلوجر : http://www.bloggerexp.com</p> </div> </div> </div> <div class='pagination' id='paginate-slider1'/> </div> </b:if> </b:if>
غير كل ما عُلِمَ ب:
الأزرق إلى رابط الموضوع
الأحمر إلى رابط الصورة
الأخضر إلى عنوان الموضوع
البنفسجي إلى وصف أو ملخص للموضوع
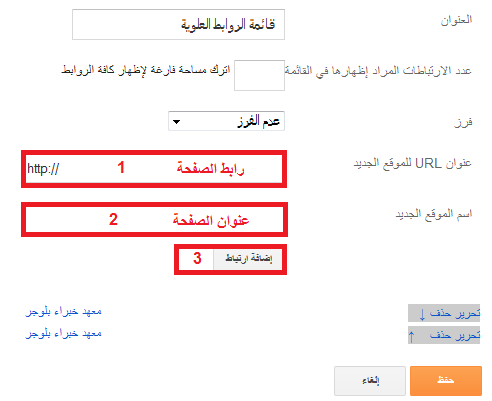
لإضافة روابط إلى القائمة الأفقية :
من التخطيط (عناصر الصفحة) قم بتحرير أداة Top Menu واملء ما يناسبك.
للتوضيح :
by : simoelmaavhi
باسوورد فك الضغط : www.bloggerexp.com